Status Code 401 - How Do You Fix It?

HTTP status codes serve as silent messengers between web servers and clients, sharing important information about the failure or success of a requested action. The error 401 indicates that the request is not transferred because it lacks valid authentication credentials for the target resource.
Among these, the HTTP status code 401, aptly named "401 Unauthorized error," is a digital gatekeeper, signaling that access to a particular resource or endpoint is rejected due to insufficient or missing authentication credentials.
Understanding the 401 Error Code

The 401 error code, often called "401 Unauthorized error," is an essential element in the web language. When a server encounters a request lacking valid authentication credentials or when the provided credentials are insufficient to access a particular resource, it responds with the HTTP 401 status code.
The server usually says, "You are not authorized to view this content, and I need proper authentication to grant you access." This error evokes the client, whether a user or a system, to provide valid credentials.
Understanding the 401 error code is fundamental for both users and developers. It underscores the importance of secure access and highlights the need for proper authentication mechanisms in the digital landscape.
Reasons for 401 Error
While the HTTP 401 error typically indicates a "401 Unauthorized error" status, its happening can be attributed to various factors. Understanding these potential causalities assigns developers and users to troubleshoot and resolve 401 errors, ensuring smoother and more authenticated entry to web resources. Here are some common reasons for encountering a 401 error:
1. Incompatibility of the plugin:

Using poorly configured and incompatible plugins on a website can cause authentication problems, i.e., 401 errors. To avoid incompatibility errors, you must update your plugin and make it compatible with the web server.
2. Outdated Browser Cache and Cookies:

A stale or corrupted browser's cache and cookies may result in authentication failures. Clearing the outdated browser cache and cookies through the "Settings" tab of the browser can often resolve this issue. Ensure that the browser fetches the latest authentication data.
3. Outdated Link:

Accessing a web page through an outdated or incorrect link might lead to authentication problems, driving the server to react with a 401 error. Double-checking and updating bookmarks or links can help avoid such discrepancies.
4. Incorrect URL:

Attempting to access a resource with an outdated or mistyped address or typing an incorrect URL can trigger a 401 error. Verify that the entered URL is correct and ensure that the request is directed to the intended resource, avoiding authentication challenges.
Ways to Fix the 401 Error
Resolving the annoying HTTP 401 error involves a few straightforward steps that can help restore smooth access to the desired web resource. Executing these steps methodically can often identify the root cause of the 401 error and pave the way for a quick fix, restoring seamless access to the intended web resource. Here are effective ways to fix the 401 error:
Check the URL for Errors:

Review that your URL is accurate, properly formatted, and free from any HTTP error. Typos, missing characters, or incorrect paths in the URL can initiate a 401 error. Check again and again to get the issue accurately resolved.
This error can occur if the user fails to provide valid authentication credentials, an outdated browser cache or cookies, the wrong URL, or a plugin misconfiguration.
Clear Your Cache of Browser:

The cache in the browser is designed to enhance the quality of the online experience. It helps reduce the page load time and causes interruptions as a 401 error.
Cached data in your browser may be outdated or corrupted, leading to authentication issues. Clear your browser's cache to ensure you fetch the latest data and resolve any discrepancies causing the 401 error.
If you are a Google Chrome user, you can clear the browser's cache by clicking the menu icon and going straight to the "Settings" tab. Then click the "Privacy and Security" sections and clear browsing data.
Clear Your DNS:

Stale DNS records can sometimes contribute to authentication problems. By cleaning out your DNS cache, you can easily fetch updated records, ensuring accurate resolution of the domain names and potentially resolving the 401 error.
Open the start menu on any Windows and enter the following command in the search bar:
cmd
Type the following command and enter:
ipconfig/flushdns
Check the WWW-Authenticate Header Response:
Examine the www-authenticate header response for the WWW-Authenticate field. This field provides information about the authentication method required. Ensuring it aligns with your credentials and authentication method can help resolve the 401 error code.
To check this, open the web page with the 401 error code and access the developer console in the browser. Click anywhere on the browser page and select "Inspect."
Click on the "Network" tab and refresh the page to generate a resource list. Information on authentication schemes can provide more knowledge and help resolve the issue.
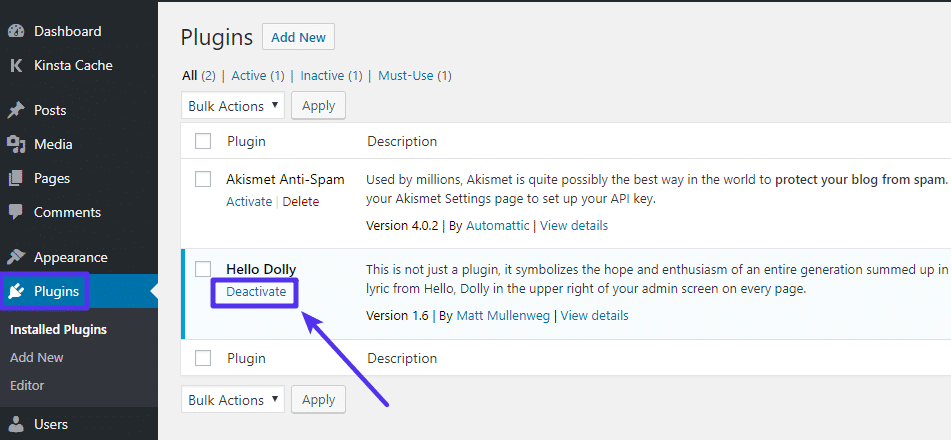
Deactivate Your WordPress Plugins:

If you encounter an error on a WordPress site, consider deactivating plugins, as they might be causing authentication conflicts. Activate them individually to identify the problematic plugin and find a suitable resolution.
You can deactivate all plugins once by proceeding to plugins > installed plugins. Choose "Select all" and deactivate all plugins simultaneously by clicking the "Apply" button.
Refresh the page and notice if the problem is settled. If not, try removing the plugin individually and checking which one is causing the 401 error code.
Insights of HTTP Status Codes
As a part of the specification for HTTP-1.0, HTTP codes are designed to be refined with the growth of the internet. Status code HTTP contains 3 digits with a specific meaning, depending on the outcomes of the HTTP request. There were no reliable sources to communicate with a server before developing HTTP codes.
Understanding these codes can make it easy for you to navigate the complex landscape of web complexities. The web server delivers these 3-digit codes as a response to a client's request, providing valuable insights into the failure and success of that specific request. These are further categorized into five further groups.
1xx Informational: These codes declare that the request from the client has been received and is in progress. For instance, 100 (Continue) indicates that the server is proceeding with the client's request.
2xx Success: These codes show that the request sent by the client was successfully received, understood, and accepted. The classic 200 (OK) implies a successful request, while 201 (created) signifies the resulting new resource.
3xx Redirection: Redirect status codes guide the client to alternative resources. A typical example is 302 (found), demonstrating that the requested resource has been temporarily transferred to a distinct location.
4xx Client Errors: These codes emphasize issues from the client end, such as no authentication or asking for an invalid resource. The infamous 404 (Not Found) indicates that the requested resource is not on the web server.
5xx Server Errors: These codes indicate problems on the server side, often due to misconfigurations or unplanned conditions. A 500 (Internal Server Error) offers a generic server problem, while a 503 (service unavailable) reveals temporary unavailability.
Troubleshoot the Code
A 401 error code sometimes occurs due to an issue in the web server, or an external issue can also cause this error. Go through the methods individually to see what is causing the error. A 404 (not authorized) message should contain a header field in an IETF-based system. The HTTP server must specify in the response header which method can be used while using the website.
Best Practices to Avoid 401 Errors
In general, avoiding these frustrating 401 errors will be easy if you enter the correct credentials, such as a username and an email address. Likewise, regularly clearing cookies, caches, and cookies can help enhance your web browsing experience. It helps reduce specific errors like page load speed or formatting difficulties.
To sidestep the inconvenience of encountering HTTP 401 errors and ensure seamless user access, consider implementing the following best practices:
Correct Authentication Credentials: Ensure users have the correct authentication credentials. Regularly educate users on the importance of using accurate login details and update passwords periodically.
2. Secure Transmission:
Use secure transmission protocols like HTTPS to encrypt data during transmission. This guards against the unauthorized interception of sensitive information, reducing the risk of 401 errors.
3. Implement Multi-Factor Authentication (MFA):
Strengthen security by implementing multi-factor authentication. This additional layer of verification adds an extra barrier against unauthorized access.
4. Clear User Sessions:
Implement mechanisms to log out users after a certain period of inactivity automatically. This reduces the risk of unauthorized access due to unattended sessions.
5. Proper Logout Functionality:
Ensure proper logout functionality on your website or application. This prevents users from inadvertently remaining logged in, minimizing the risk of unauthorized access.
6. Regular Security Audits:
Conduct regular security audits to identify and address vulnerabilities. This includes reviewing server configurations, checking for outdated software, and ensuring compliance with security best practices.
7. Educate Users on Security Practices:
Educate users about the importance of maintaining the security of their accounts. Encourage them to use strong, unique passwords and promptly report suspicious activity.
8. Implement Account Lockout Policies:
Implement account lockout policies to disable accounts after multiple failed login attempts. This deters malicious actors from attempting brute-force attacks.
9. Monitor and Analyze Logs:
Regularly monitor and analyze access logs for unusual patterns or suspicious activities. Implementing intrusion detection systems can help identify and mitigate potential threats.
10. Provide Clear Error Messages:
When users encounter authentication errors, provide clear and user-friendly error messages. This helps users understand the issue and take appropriate actions, reducing frustration and support requests.
Frequently Asked Questions
How does the server indicate an authentication challenge?
The server reacts with a 401 HTTP status code and includes the WWW-Authenticate header in its response, initiating the client to put in the correct authentication credentials.
What is the HTTP 401 Unauthorized error?
The HTTP 401 error occurs when a client request lacks proper authentication credentials or when the provided credentials are invalid. It denotes that access to the requested resource is denied.
What should I do if I experience a 401 Unauthorized error in my browser's address bar?
Check the accuracy of the URL and ensure that you have entered the correct address. Typos or incorrect paths in the browser's address bar can cause authentication issues.
Can server configuration impact access to a requested resource?
Yes, server configuration plays a crucial role. Misconfigurations can lead to authentication failures and restricted access to HTTP error (HTTP 401).
How to fix the trouble of "Invalid Authentication Credentials"?
Confirm that you are using the correct username and password. Invalid credentials initiate the 401 error, and entering the correct authentication details should grant access.
Why am I experiencing denied access even with proper authentication credentials?
Server misconfigurations or issues with the website's authentication system might cause denied access despite using proper credentials. Reach out to the website owner for help.
What steps can I take if I have concerns about accessing a web page?
Inspect your authentication credentials, verify the URL, and empty your browser cache. If problems prevail, reach out to the administrator or website owner for further assistance.
How do I disable password protection?
To disable password protection, adjust server configurations or remove password requirements in the website's settings, depending on the platform or hosting service.
How can I navigate to password-protected sections on a website with a drop-down menu?
Enter the correct credentials when prompted. Password-protected sections often use a drop-down menu for user authentication, ensuring secure access to specific content.
What does it mean when a client request results in a server error?
A server error, often signified by a 5xx HTTP status code, indicates that the server encountered an issue while processing the client's request, maybe due to internal server problems or misconfiguration.