PHP vs JavaScript: Choosing the Best Language

When you embark on a web app development project, choosing the appropriate language in which to write is a fundamental step in ensuring a successful and efficient process. PHP and JavaScript are two major languages used in this domain. Each language plays a different role, but together they can make robust web applications.
PHP is a server-side scripting language that powers about 77.5% of all websites, including major platforms such as WordPress and Facebook. A PHP application's power is at the backend level, including database interactions and other web server back-side logic. It's been around for about 30 years, but has remained a staple for web servers.
On the other hand, JavaScript is an interpreted client-side scripting language that develops an interactive and dynamic user experience. It forms one of the cornerstones for modern web development, running on over 98% of websites. JavaScript's key behavior happens right on the web browser, so updates and interactions can happen in real time without page reloads.
Understanding the strengths of PHP and JavaScript can help you build better web apps. Using PHP is great for handling server-side tasks, while JavaScript is perfect for creating interactive user interfaces.

Therefore, using both scripting languages allows developers to create seamless, responsive web applications that meet both server-side and client-side requirements.
What is PHP?
PHP is an open-source, server-side scripting language for web development embedded inside HTML. It notably works for dynamic content using databases. Because PHP is so easy, flexible, and reliable for integrating with various databases, it has become increasingly popular for backend and server-side development.
It powers millions of websites and web applications, including major platforms like WordPress, as an essential tool for managing tasks such as forms, session management, or database interactions.
What is JavaScript?
Java Script is a high-level dynamic programming language used to enhance HTML code on websites and make them more interactive. Unlike PHP code, JavaScript executes on the client side, meaning it works in the user's browser.
This enables developers to generate dynamic content on a webpage, including animations of elements and real-time updates, without reloading the page. JavaScript is a core technology of the Web—along with HTML and CSS—and is supported by all major web browsers. It can also be used on the server side through environments like Node.js, which makes it a full-stack language.
PHP vs JavaScript: Scripting Languages
The two scripting languages that are almost always considered are PHP and JavaScript. Though both enjoy paramount importance in how websites and web applications work, they perform it differently, especially regarding server-side and client-side scripting. Understanding the differences between PHP and JavaScript can help you make informed decisions as you build your projects.
PHP Server Side Scripting Language
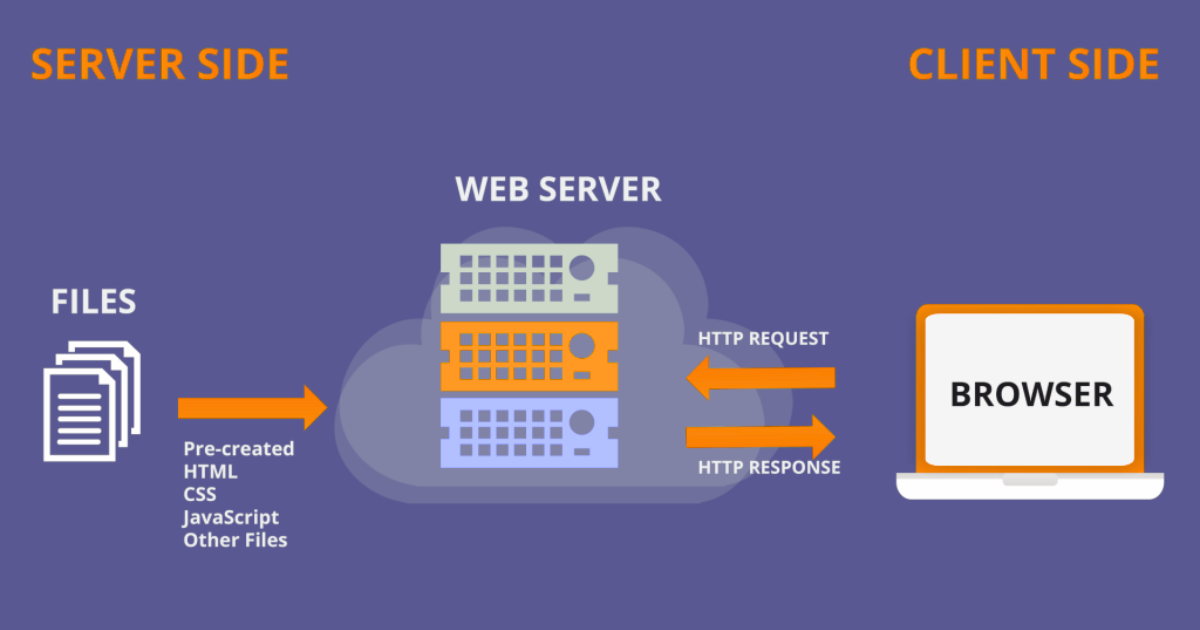
PHP has long been a companion to web developers. Here's a diagram of how the pieces all fit together:

Because a PHP application operates on the server side, it processes data and generates dynamic content before appearing in your browser. This makes it especially suited for form handling, session management, and database interaction.
For instance, in a blog or e-commerce web application, PHP can carry out tasks ranging from storing user information to displaying personalized content based on user interaction. Its compatibility with a wide range of databases, added to its ease of integration with HTML, makes it a favorite for many web projects.
PHP is a tried-and-true heavyweight for script-writing and is supported by a large community of developers.
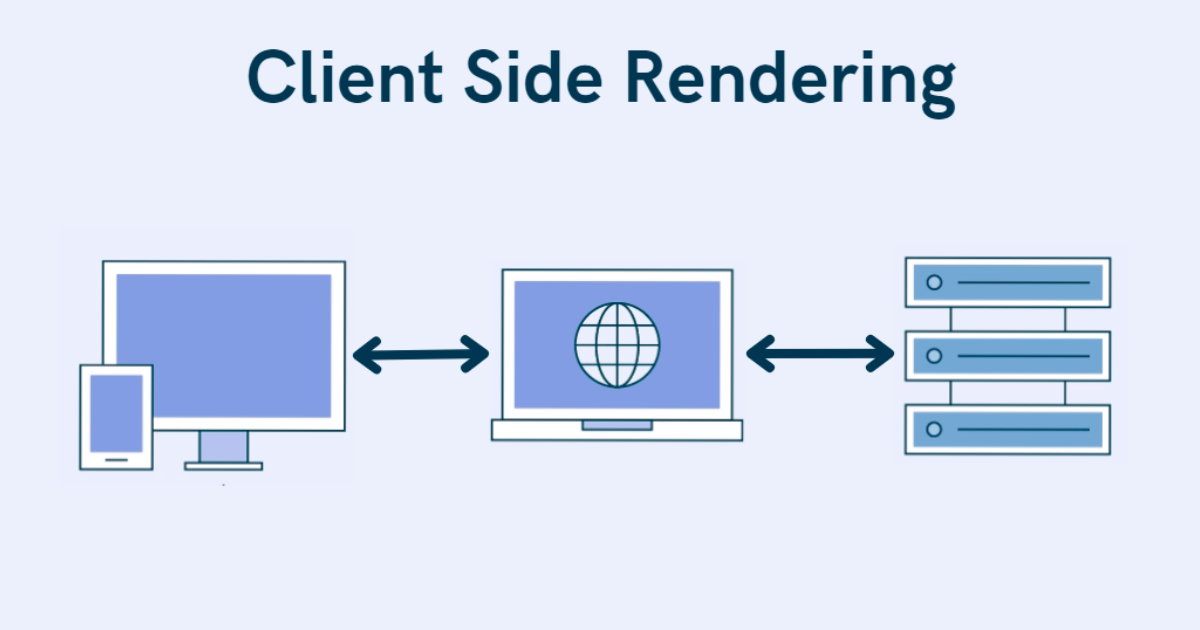
JavaScript Client Side Scripting Language
When it comes to client-side scripting, JavaScript brings together interactivity and dynamic functionality to your web pages. Here's a diagram of how the Javascript pieces fit together:

It runs right inside the browser, providing the ability to change HTML and CSS on the fly. This means you can build dynamic forms, animations, and live content updates without having to reload a page. Whether you're creating a rich user interface or developing a sophisticated web application boasting real-time functionality, JavaScript stands second to none in terms of flexibility and power.
But it also jumps forward, thanks to Node.js, which can operate on both client and server sides, adding versatility to its nature and making it a developers' darling for giving users a smooth and interactive experience with the Web. Any time you need a dynamic, responsive front end, JavaScript is your best bet.
Critical Differences Between PHP and JavaScript
If you are starting a development project and confronting the choice of PHP or JavaScript, you are not alone. Personal preference aside, both languages are powerful, but they serve different needs and have their unique strengths.
Let's explore the differences between PHP and JavaScript and their key differences in a way that's easy to understand and relevant to your journey as a developer.
PHP vs JavaScript Performance: Speed and Efficiency
We all know that performance is paramount. Whether you're building a small personal blog or a high-traffic e-commerce site, the speed at which your site operates can make or break the user experience.
JavaScript's speed is attributed to its status as a compiled language. it is turned into machine code before being executed, and therefore its performance is quicker. It also has an asynchronous nature that lets it handle many tasks all at once without waiting for one to complete before starting another.
In contrast, PHP is an interpreted language. Therefore, processing code goes line by line and may be a bit slower when heavy processing is involved. However, PHP outsmarts JavaScript in database interactions. So, for projects that require heavy database usage, the PHP code might be better than the JS code.

PHP vs. JavaScript Availability: Platforms and Devices
Next, consider where you want to run your code. PHP runs on the server, generating HTML to be sent across to the client or user's web browser. Because of this, it is supported by nearly all web hosting providers, making it a good choice for traditional websites, blogs, and content management systems.
JavaScript began as a client-side language that executed directly in the user's browser to provide interactive functionality. With the introduction of Node.js, however, the JavaScript code can now also span to the server side, affording the developer the capability to use the language throughout a full stack. From web apps to mobile apps to games, JavaScript has everything covered.
PHP vs. JavaScript Concurrency: Handling more than one task
Projects involving real-time updates or chat applications require the processing of a large number of parallel tasks. In such scenarios, knowing how each language deals with concurrency is key.
Here, JavaScript does exceptionally well: Its event-driven, non-blocking I/O model provides the capability to execute more than one operation at once without blocking the system. It's well-suited for applications requiring real-time processing.
PHP, however, works under a different model. While it can be running more than one request at a time because of its multi-threaded approach, it will block much of the I/O operations. That is to say, if a task is waiting on some input/output operations, that thread may be blocked, which could reduce development speed in applications involving a lot of users.
PHP vs. JavaScript Simplicity: Ease of Learning and Use
PHP is generally considered to have very simple syntax and is easy to learn, especially for beginners. Its ease doesn't mean it's not powerful; it's widely used in building everything from small websites to large-scale web applications.
JavaScript, on the other hand, is highly versatile but has a steeper learning curve. It has syntax and concepts, such as closures and asynchronous programming, which will take some time to digest. Once grasped, though, learning JavaScript can open doors, covering simple front-end development to server-side programming, and even to mobile app development.
PHP vs. JavaScript for Web Applications
If you're just starting to get into web development, you are probably asking yourself, "Should I do my web application in PHP or JavaScript?" The choice between the above two languages indicates the direction of your project; it's essential to understand how each language fits a different use case.
So, let's break it down in a way that speaks directly to your needs and helps you make the right choice for your new project.
PHP: The Powerhouse for Server-Side Applications
For a content-driven site like a blog or an e-commerce website, you want a strong backend that can efficiently handle data, interface well with databases, and deal with user sessions. This is where PHP shines.
Use Case 1: Content Management Systems (CMS)
If you are developing a website where managing a lot of content is your aim, then PHP is your best choice. Indeed, most of the excellent content management system platforms, such as WordPress, Joomla, and Drupal, use PHP as the base.
Because PHP is potent in server-side scripting, it's ideal for dynamic page generation and handling forms. When your project requires much backend processing, such as maintaining posts, and user accounts, or even storing data on a MySQL database, a PHP script is very efficient.
Use Case 2: E-commerce Sites
Consider online shops such as Etsy or Amazon. There's a ton of data to be handled on these dynamic web pages, starting from the product results down to the purchase records of customers. It has to be fast while considering security. PHP supports integration with various kinds of databases and also contains several security features, making it perfectly suitable for e-commerce websites.
In these cases, it considerably simplifies server-side tasks such as dealing with complex transactions and user authentication processes. So if your web application involves selling a product or service, you can rely on PHP to provide a robust, secure backbone.
JavaScript: The Versatile All-Rounder
Now, let's consider a different sort of project: Say you need an internet application that requires quite a bit of interactivity, like a social media platform or single-page application. You want smooth user experiences and real-time updates: dynamic content, changing without refreshing the page. And this is where asynchronous JavaScript comes into play.
Use Case 1: Active User Interfaces
Javascript is the king of the front end. The JavaScript language is indispensable if your web application requires rich, interactive interfaces, similar to Facebook or Twitter or other heavy dashboard applications.
Using one of the React, Angular, or Vue.js frameworks will enable you to create fluent user experiences that provide a smooth and responsive feeling. For instance, if you think of SPAs, or web apps where users can interact without page reloads, JavaScript is second to none. It can handle events and update UIs in real-time.
>Use Case 2: Full-Stack Development with Node.js
Now, what if you need to use the same language for both the client and server parts of your application? That is where JavaScript became versatile. Node.js extends JavaScript to the server side, thereby enabling you to create full-stack applications.

This will be particularly useful if you like a unified language environment or if you aim to build scalable real-time applications, such as chat apps or collaboration tools. Using JavaScript in your entire technology stack also simplifies development, making code sharing between client and server possible and ensuring that asynchronous operations are handled efficiently.
Future of Web Development: What to Expect
The world keeps changing, and one needs to stay ahead of the tide to build solid and pioneering applications. PHP and JavaScript have played a pivotal role in the development of the future of the Web, each with different trajectories and potentials. Let's look at what you can expect from these two powerful languages in the coming years.
PHP: Evolving with the Times
Although PHP is a veteran programming language, it is nowhere near becoming obsolete. It constantly refines itself to meet today's demands, with ongoing performance optimization and enhanced security features.
Our prediction is that PHP will remain competitive in server-side scripting, especially for content management systems and electronic commerce platforms. This means consistent, well-supported language that won't disappoint future industry updates.
JavaScript: Leading the Innovation Charge
JavaScript drives a lot of innovation on the Web today. Every day, new frameworks and libraries continue to make it an even more versatile language.
It has started to grow from just simple front-end development into full-stack, and as a language, it is a developer's go-to choice for making dynamic and interactive web applications. Speaking about the future, enhancements to Node.js and the rise in popularity of serverless architectures make JavaScript very exciting.
As PHP evolves and JavaScript keeps pushing the limits of what is possible, both languages are integral to web development. Whether you value PHP's solid stability or innovative steps in JavaScript, knowing the future trends will allow you to keep your projects on par with bleeding-edge technology.
Optimizing Your VPS Server Hosting with PHP and JavaScript
When trying to milk your VPS hosting, your choice of the programming language becomes key. Both PHP and JavaScript have their advantages and can lift your project another notch. Knowing well how those languages work with your VPS environment can help you leverage performance and unlock nearly new possibilities.
PHP is ideal for efficient, stable server-side operations. It's good to go with databases and dynamic content hence will work quite effectively at the back end of your VPS. Due to its extensive usage support and compatibility, using PHP will ensure that applications run seamlessly on devices and scale with ease.
Fully supporting major CMS platforms and a wide range of VPS settings, one can deploy and scale applications without much fuss to keep a website or application running smoothly under high loads.
Especially with Node.js, JavaScript now allows the creation of both front-end and backend applications using one language. This flexibility is excellent for dynamic real-time applications, with each using your VPS resources to the fullest.
By utilizing JavaScript on your VPS, one can manage to streamline his development process and hence utilize his server's resources without much hassle; thus, it is ideal for dynamic web applications that involve interactions.
Be it the reliability of PHP or the versatility of JavaScript, either can maximize your usage of Virtual Private Server hosting. You can pick either of them that would fit into your project for automatic optimization of performance and better user experience.
As you now consider your options, remember that your VPS hosting environment is designed to support and optimize these technologies, empowering you to build and deploy cutting-edge web applications.
Conclusion
Exploring the unique benefits of PHP vs JavaScript, we see that each language offers distinct advantages for web development on a VPS.
PHP excels in server-side tasks with its robust performance and compatibility, making it an excellent choice for backend operations. Meanwhile, JavaScript shines with its versatility and full-stack capabilities, enabling you to build dynamic, interactive applications that make the most of your VPS resources.
Whether you prioritize PHP's reliability or JavaScript's adaptability, both languages can significantly enhance your web projects, ensuring you achieve optimal performance and scalability.
Frequently Asked Questions
Which is easier to work with, PHP or JavaScript?
In terms of a learning curve, PHP is more accessible for a novice to learn because it has simpler syntax and basically only deals with the back end. JavaScript is a bit more versatile but, in turn, can be more complicated because it handles both client and server-side scripting. Still, with practice, both languages become very manageable and powerful tools available for web development.
Do both PHP and JavaScript need to be learned for web development?
While not essential, learning both PHP and JavaScript will undoubtedly give more oomph to your experience with web development. PHP is required for backend operations, while JavaScript is needed for front-end purposes. Knowing both affords you the ability to work with full-stack development.
Is it possible to make mobile apps using JavaScript or PHP?
Although PHP is specifically used for web development, the development of mobile applications is indirectly supported through server-side processing. JavaScript, however, can be used to develop mobile applications with the use of tools like React Native or Ionic, and therefore becomes more flexible for use in mobile applications.
What are some of the more practical examples of projects suited for PHP?
PHP remains one of the best bets for server-side scripting tasks or developing content management systems like WordPress, e-commerce platforms, and bespoke web applications boasting intensive backend capabilities.