How to Clone a Website: Best Practices for Seamless Duplication
.webp)
Tired of slow website loading times and unpredictable performance? Want to test new features or roll back to previous versions without overwriting anything? Think of website cloning as creating a perfect digital twin of your online presence. Website cloning is the key to enable rapid development, improved testing, and enhanced disaster recovery capabilities.
What is website cloning?
Website cloning creates a complete copy of your website, including all files, databases, configurations, and content. Unlike basic backups that might only save your content, cloning replicates your entire web environment, ensuring everything works exactly as it does on your original site.
Methods for cloning an existing website

Website cloning can efficiently reproduce a website's existing design or structure for personal use, development, or migration purposes. There are five methods for website cloning, each with different tools and processes.
Clone a website using your hosting provider
With a VPS from a cloud hosting provider like VPSServer, cloning a website is a straightforward process. You'll have full root access, which gives you the flexibility to replicate a website efficiently, bypassing many common limitations.
Here is a quick step-by-step guide to cloning a website using your VPS hosting account:
1. Back up the site that you want to clone

Log in to your VPS hosting control panel. Create a backup of all the files and databases you want to clone on your local server or website. You can do this either through your hosting provider's one-click feature, or by downloading all the files and exporting the database via a manual method.
While command line cloning is possible, the manual process is both time-intensive and prone to errors. Using automated tools can help streamline the process and reduce the risk of mistakes.
2. Set up your new VPS instance
Create a new instance if you don't already have a second VPS set up for the clone. VPSServer offers quick installation options for the software stack you need, including Apache, Nginx, WordPress, and many others.
3. Upload website files to the new server
Transfer the files from the backup onto the new VPS using an FTP client or an application like Pure-FTPd.
4. Restore the database
If the site uses a database, import the exported database into the new server using phpMyAdmin or the command line.
5. Adjust DNS settings
Once everything is in place, point your domain's DNS settings to the new VPS, if you want the cloned website to live on a different domain or subdomain.
Preparing for website cloning

To get started, you'll need to gather the right tools. Website cloning typically involves specialized software or browser extensions that can help you download and analyze the site's files and structure.
The goal isn't imitation, but intelligent adaptation that aligns with your unique vision and online presence.

Most web design tools are user-friendly, even for non-tech types. It does help if you are familiar with basic coding like HTML and CSS, though—just enough to tweak designs and make them your own. The key is to infuse your unique branding, reimagine the layout, and align the design with your specific goals.
You can either clone a single web page, or clone a website. We'll walk you through detailed instructions for each process.
Cloning a web page
Cloning a single page is pretty straightforward.
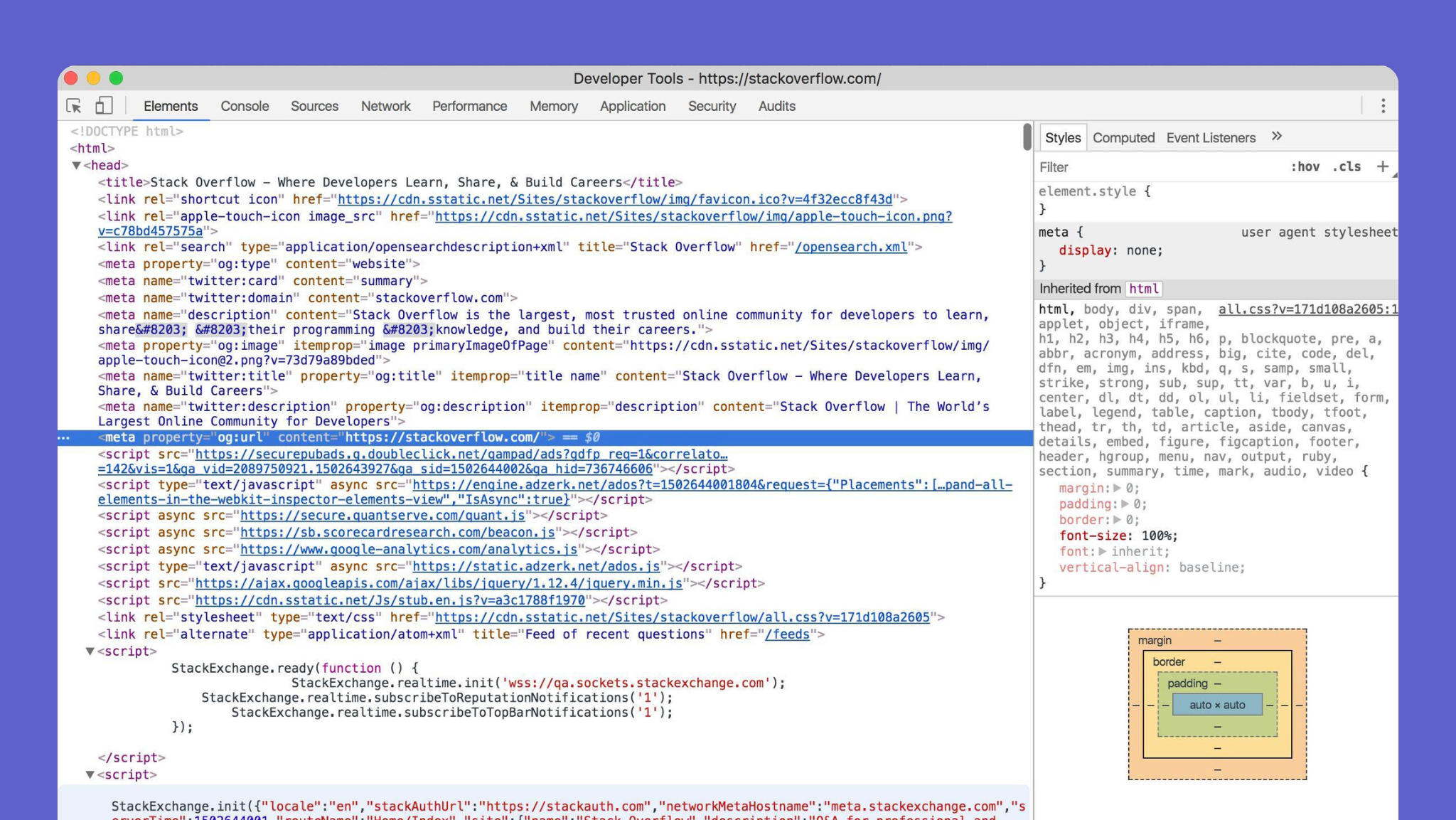
First, you will want to view the source code of that page. Most browsers will allow you to right-click an open page and select either "View Page Source" or "Inspect." This gives access to the HTML code, linked CSS files, and JavaScript files that make up the page.

After that, copy the source code and save it to a new zip file. In that way, you would have a base for a cloned page. Be sure to download associated images, fonts, or scripts used on the page; otherwise, some minor things might be left out, making the page look and feel the way it is.
After copying these files, you should set them up on your server or local host. This may mean uploading the HTML, CSS, and other files to a hosting platform or saving them to your local computer beforehand.

Cloning an entire website
Whether you're looking to test design concepts, draw inspiration for a layout, or prototype a redesign, cloning a website can help you achieve your goals without risking your live site. Cloning an entire website's structure may sound daunting, especially if it includes interactive elements, but it's totally achievable, once you have the right tools and approach.
Whether you are taking a complete backup of your site for study or building a copy, the process can equally be practical and enlightening. Let's break it up into small steps so you feel on top of every step.
Here's how to get started while cloning an entire site:
1. First of all, you need to choose a tool for the job. Fortunately, tools like HTTrack for PC and SiteSucker for Mac make this job easy. Download, install, and you are halfway there.

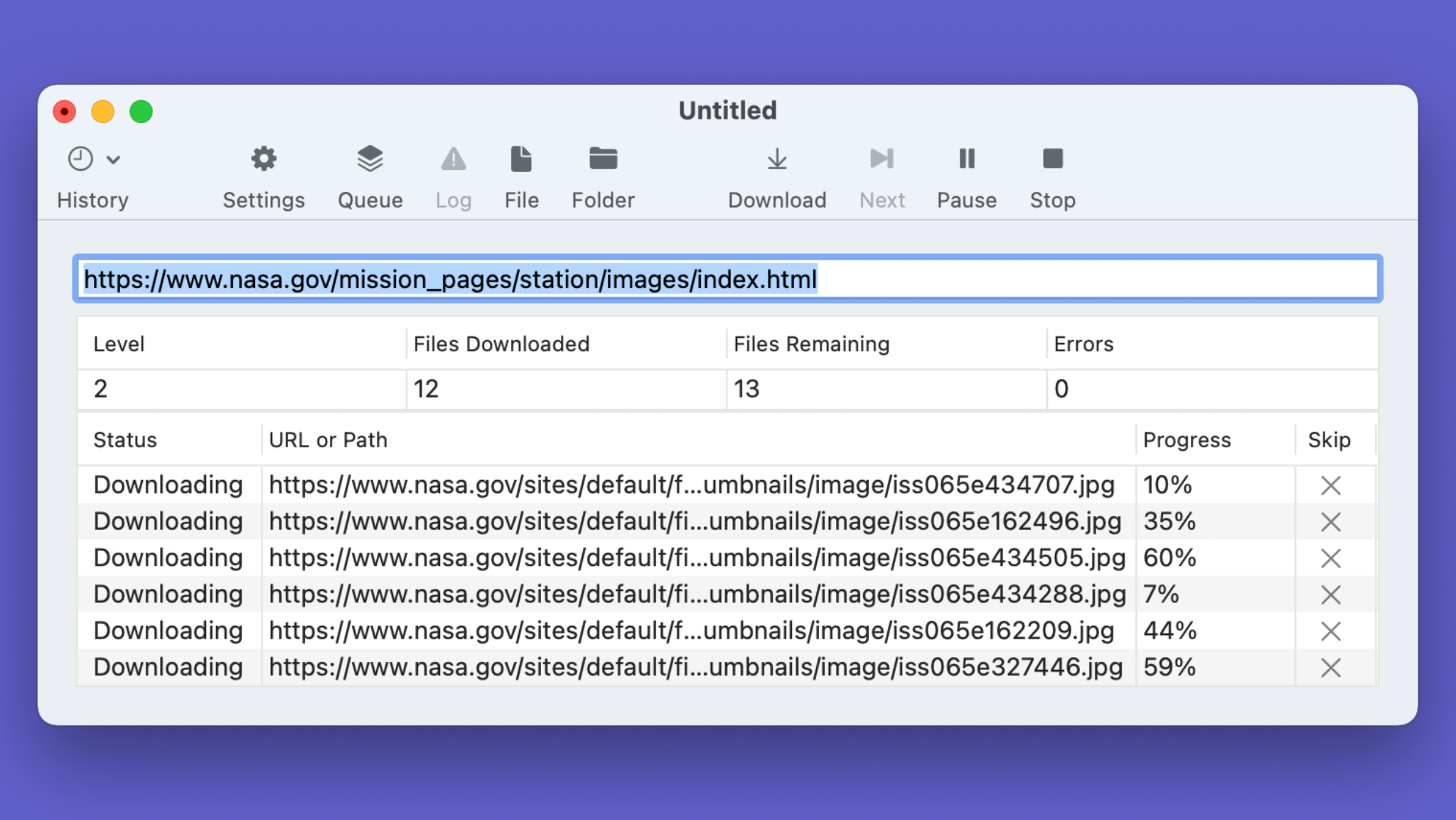
2. Open the tool and insert the website URL you want to clone. You can use the Resource saver feature to determine which files from the site you want to download, and what to skip: images, videos, scripts, all the website files.
3. Start the download and let the tool work its magic. This might take a while, depending on how big the site is and your connection speed.
4. Once the cloning is complete, review the downloaded files. They'll be stored locally, ready for you to explore or modify.
Cloning a website using a WordPress plugin
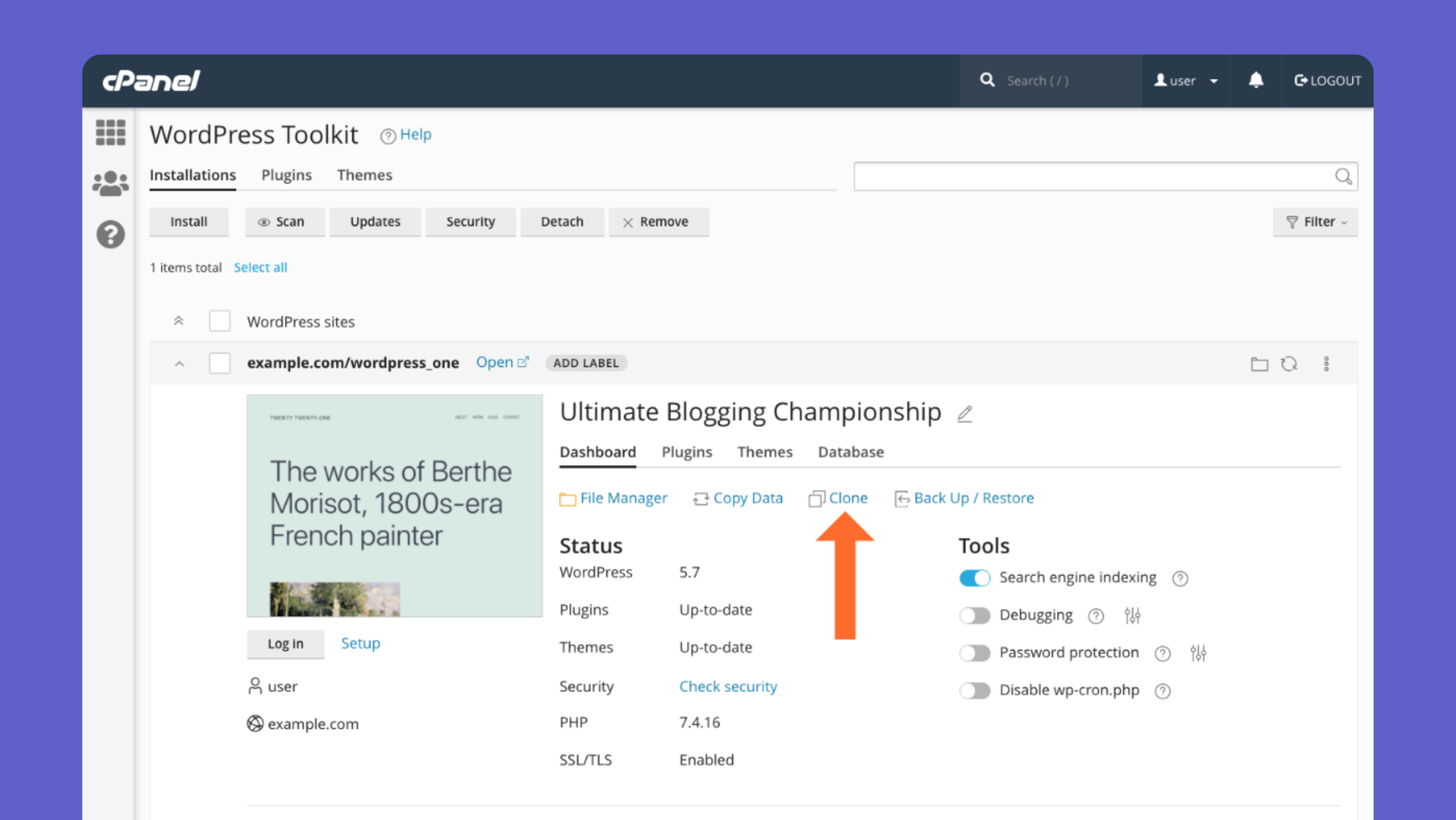
Probably one of the easiest things to do with a WordPress website is cloning a website, once you have the right plugin in your arsenal.
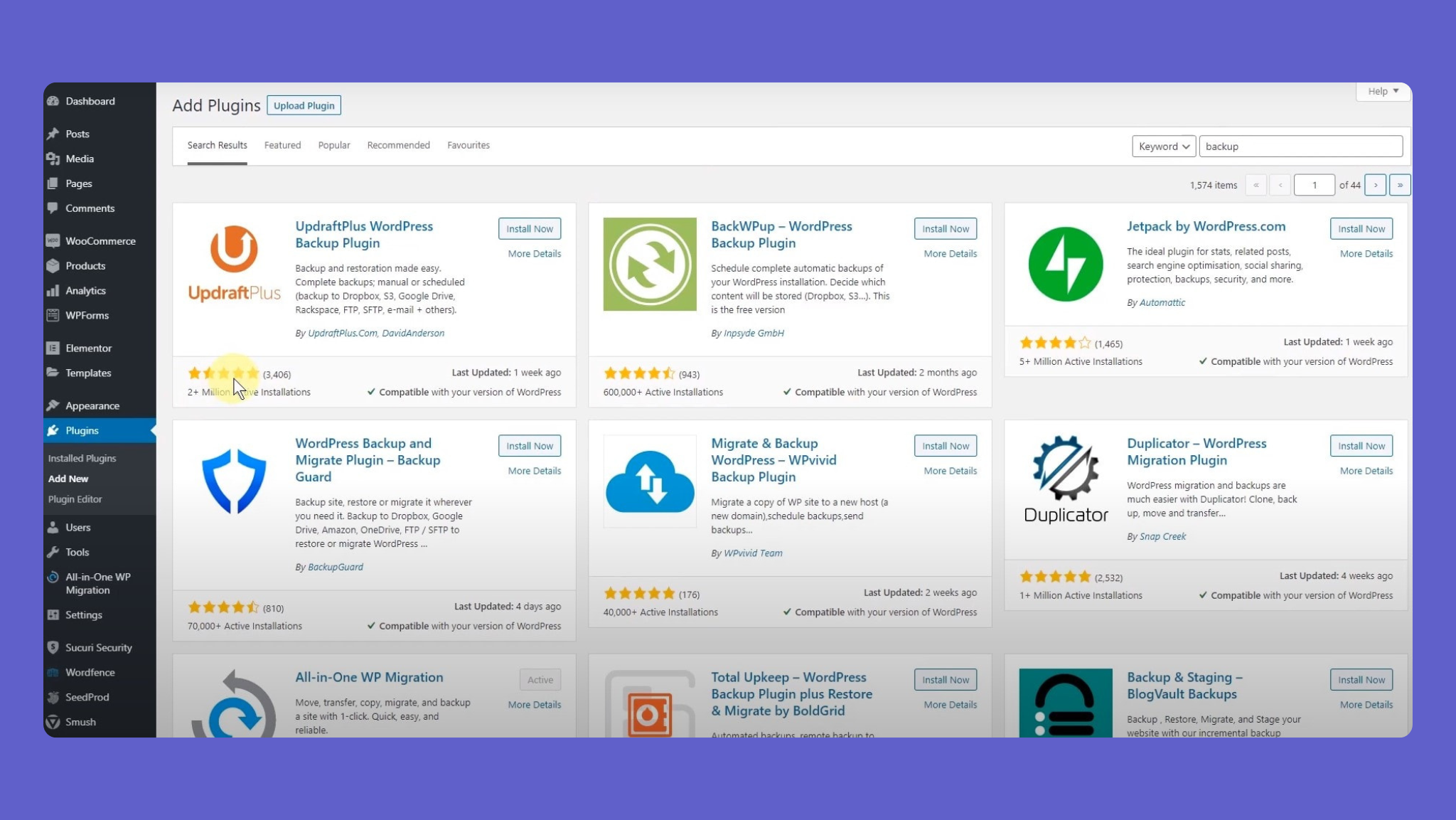
Migrating to a new host, creating backups, or setting up a staging site has become remarkably simple with WordPress plugins like Duplicator and All-in-One WP Migration. You don't need to be a technical expert—just follow a few straightforward steps.
1. Install any trusted cloning plugin from your WordPress website dashboard. It goes into action upon activation.

2. Create a package and/or backup of your current WordPress website, including all files, WordPress themes, plugins, and all database user tables and content. This may take a few minutes longer on bigger sites.
3. Save the package file and installer script to your computer. These will be your tools to recreate the site on another server or domain.
4. Create a fresh WordPress installation or an empty environment on your host. Move the installer file and package to your desired server location.
5. Use your browser to access the installer script and then follow the instructions, step by step, to deploy your cloned website.
Your new website will be up and live at the new destination in just a few minutes.
Clone a website using an HTML file
Cloning a live website from HTML files puts you in the driver's seat of web design. This approach is perfect for replicating static websites, offering a hands-on method to learn and create. With the right tools and a bit of patience, you can transform an existing design into your own unique project.

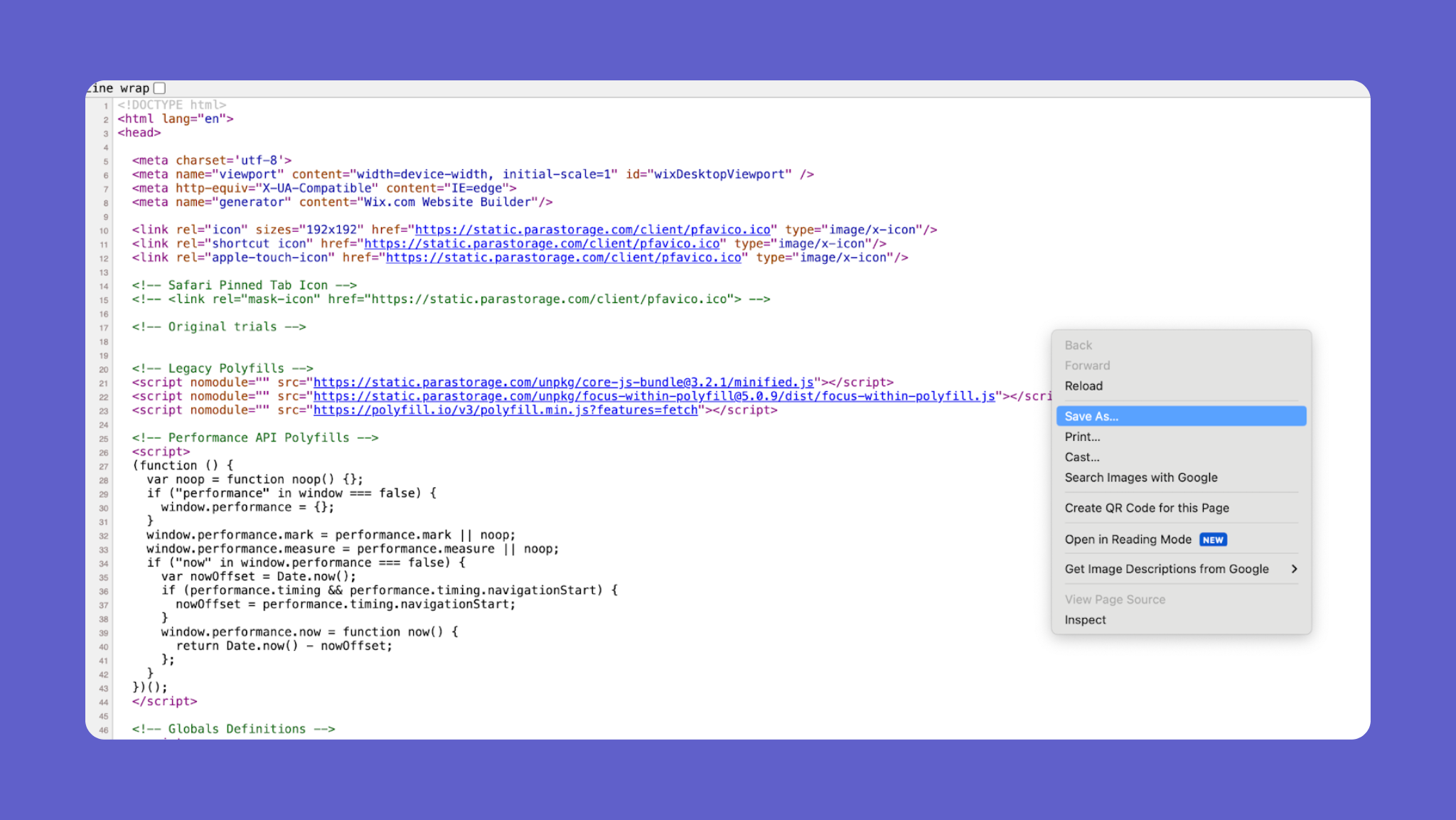
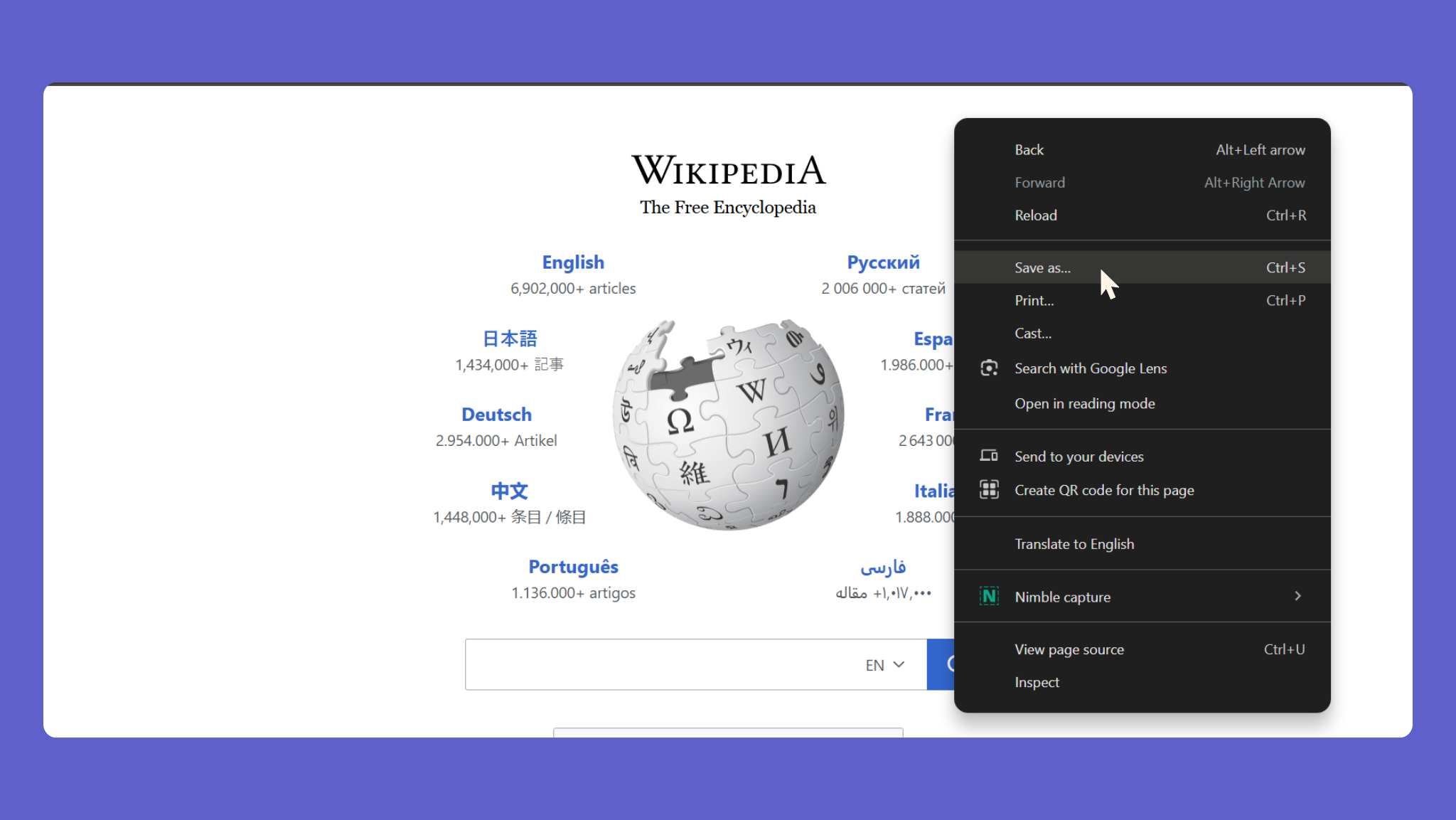
First, save a web page in your browser through "Save As." You get an HTML file with a destination folder that contains the html file type and respective assets, such as images, javascript files, and stylesheets.
After having those files, open the HTML in a text editor, such as Notepad++ or Visual Studio Code, and from there, you can make whatever changes to the content or design you want.
Finally, upload your changed files to a web hosting service or test them locally. This would work with all static sites and give the user total control over the contents.
Working with a cloned website
Working with a cloned website gives you a risk-free environment identical to your production site. This duplicate version lets you test major changes, experiment with new designs, and troubleshoot issues without affecting your live website. Let's explore how to make the most of your cloned environment and address common challenges you might encounter.
One note: Regarding website cloning, it's essential to understand the legal boundaries. Website cloning should only be performed on sites you own or have explicit permission to copy. While studying other websites' structures and functionality can inform your development process, copying content, designs, or code without authorization may violate copyright laws and intellectual property rights. Focus on using cloning technology for legitimate purposes like testing, development, and backup of your own web properties.
Customizing and editing

Customizing a cloned website is like giving your space a makeover. You already have the structure, so you can dive into tweaking without starting from scratch. Update content, redesign layouts, or test new plugins—the beauty is that you can explore without fear.
The beauty of working on a clone is that you can fully play, refine your ideas, and get everything ready, knowing your live site is safe. Remember to keep your cloned site updated with regular synchronization to ensure it matches your production environment. Automated sync tools can help maintain consistency.
Troubleshooting common issues
No cloning process is entirely seamless. You may encounter database errors, missing zip files, or plugin conflicts along the way. The advantage, however, is that you can troubleshoot these issues on a cloned site without the pressure of working on a live environment.
Error messages:
Check the error logs of your cloned environment. The solution is usually simple: your plugin needs an update or you have the wrong database credentials or configuration.
Broken links:
A few internal links might still point to the original site; use a plugin or tool to update.
Theme and plugin issues:
Some themes or plugins work differently with a new setup; update everything and see if they're compatible.
A site clone serves as a safety net for your experimental changes. It allows you to freely test new ideas, troubleshoot without panic, and confidently take your entire website to the next level.
Best practices for website cloning

Website cloning is a lifesaver for experimenting with designs, testing features, or migrating your site to another host. These best practices will ensure a smooth cloning process and take advantage of it in the long run.
First and foremost, back up your original website. It can act as your insurance policy against unexpected events, that allows you to revert to the original setup without stress if anything goes wrong during cloning.
Then, work within a secure environment. Cloning involves sensitive data, including, but not limited to, databases, user information, and content.
If third-party tools or plugins are required, choose ones that have an excellent reputation and are updated frequently. Security breaches occur more often in poorly maintained software.
Ethical considerations are paramount. Respect intellectual property and never simply appropriate someone else's site. Successful website cloning blends technical skill with creative vision, transforming an existing concept into something distinctly your own.
Another crucial step is testing. Once you've successfully cloned your site, it's essential to thoroughly check that all features are working correctly. Look out for broken links, missing images, or outdated scripts. It's easy to overlook these details in the excitement of cloning, but they can cause significant issues when you launch your site.
Finally, consider your cloned website a sandbox where you can play, experiment, and not be afraid to break things. That's the whole point of having a risk-free area where creativity can flow. If you stay aware and organized, you will get the most out of website cloning with few headaches.
Conclusion
Some might think the cloning process is daunting, but it is surprisingly achievable with the proper method.
Be it plugins, HTML files, tools by hosting providers, or highly specialized software, there is one for every possible need that could help in your site cloning job. The only way to clone is to select an approach that caters to the level of your technical knowledge, comfort zone and objectives.
Dare to experiment, troubleshoot, and make cloned websites your own. After all, the whole development process is a great opportunity to enhance your skill set and bring your imagination alive. Now, it is time to start cloning and building!
Frequently Asked Questions
Is cloning a website legal?
Cloning a website for personal use or testing is usually legal. However, duplicating copyrighted content or designs for commercial purposes without permission can violate intellectual property laws. While cloning a page or copied website can be a great learning exercise, make sure you don't violate any copyright laws.
How do I clone an existing website using a Google Chrome extension?
Unlike some search engines, Google Chrome can be more useful in cloning a website. To clone a website using a Google Chrome extension, you could use "SingleFile" or "WebScrapBook." Such extensions are designed to save a whole webpage into a single file or a set of files. After installing the extension, go to the desired webpage and click the extension icon to save the page for offline use.
Can I clone a website without accessing its web server?
You can use tools like HTTrack, SiteSucker, or browser developer tools to download the front-end files (HTML, style sheets, JS). However, you won’t have access to backend features like login systems, databases, or server-side scripts, as these require server access. Consider extracting static content for partial clones and recreating the backend and server-side code from scratch if necessary.
How do I handle SSL certificates when cloning a website?
If the new domain or server supports HTTPS, generate a new SSL certificate for the new folder or mirrored website. Services like Let’s Encrypt offer free SSL certificates, or you can transfer an existing certificate if applicable.









.webp)