How to Change Background Image Opacity CSS?

Cascading style sheets or CSS, are essential to realizing your creative ideas in the fascinating field of web design. Among the many attractive features that can significantly improve the visual appeal of your website is the option to adjust the opacity of a background image with CSS. Imagine a webpage where the material and visuals mix together to create a visually engaging experience.
Let's explore the art of changing background image opacity to give your web pages that extra sparkle. Forget the tech jargon—whether it's adjusting colors with RGBA and HSLA or playing with the opacity property and cool pseudo-elements, we've got you covered.
Understanding the Basics
Let's go through the fundamentals of CSS and background properties before getting into the specifics. The preferred language for modifying the appearance of HTML or XML documents on the web is CSS. Among its many capabilities, CSS allows developers to control the appearance of background image property on web pages.
The background property in CSS is a shorthand property that allows you to set various background-related properties in one declaration. These properties include background color, background image, background repeat, background attachment, and background position. To manipulate the opacity of a background image, we primarily focus on the background color property.
How do You Change a CSS Background Image's Opacity?
There are a few different ways to change the opacity of the background images in web design, and each has its own special charm.
Let's examine the two distinct methods that help designers to add visually striking features to their websites.
Using a Separate Image Element and Positioning
A straightforward method to change the opacity of a CSS background image involves the strategic use of a separate image element. With this element, designers can control the image's transparency by positioning it below the content.
Consider the following example:
<div class="custom-wrap">
<img class="custom-bg" src="https://images.pexels.com/photos/1037994/pexels-photo-1037994.jpeg" alt="Custom Background">
<div class="custom-content">
<h1>Hello Universe!</h1>
</div>
</div>
Also, consider the following for accompanying styles:
.custom-wrap {
position: relative;
overflow: hidden;
}
.custom-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
z-index: -1;
}
.custom-content {
position: relative;
z-index: 1;
padding: 50px;
}
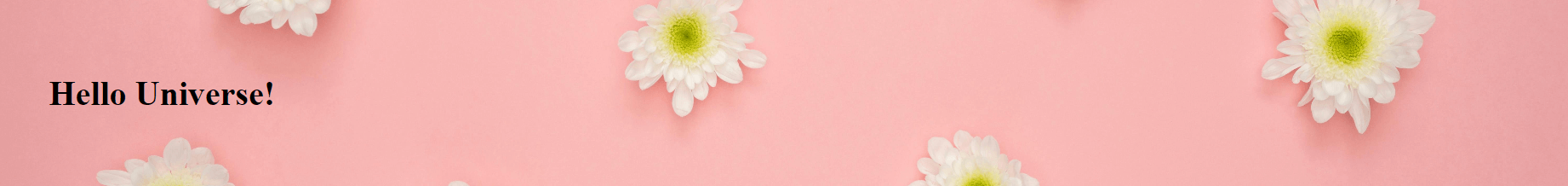
The main container, custom-wrap <div>, establishes an absolute positioning context. The custom-bg <img> within is set as position: absolute with a subtle opacity. The custom-content <div>, positioned relatively, has a higher stacking context than custom-bg.
While z-index can refine stacking, limitations arise if the image doesn't cover element size. Size constraints are crucial to prevent cutoff or insufficient coverage. Additionally, adjustments are needed for precise "background position" and lack of a seamless "background-repeat" alternative.
Output results for the above-styled element:

Using CSS Pseudo-Elements
In this alternative approach, CSS pseudo-elements, namely before, are harnessed for creative design. Although typically used to add content, they can also serve as design elements when provided with an empty string. Below is an example of markup and corresponding styles:
<div class="custom-wrap">
<div class="custom-content">
<h1>Hello Universe!</h1>
</div>
</div>
Here's the accompanying style:
.custom-wrap {
position: relative;
}
.custom-wrap::before {
content: ' ';
display: block;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.6;
background-image: url('https://images.pexels.com/photos/1037994/pexels-photo-1037994.jpeg');
background-repeat: no-repeat;
background-position: 50% 0;
background-size: cover;
}
.custom-content {
position: relative;
z-index: 1;
padding: 50px;
}
The main container, custom-wrap <div>, serves as an absolute positioning container. The pseudo-element: before is configured with position: absolute, a subtle opacity, and background size: cover to fill the entire space.
This method offers flexibility by supporting additional background properties such as background position, background repeat, and background size.
Output results for the above-styled element:

How to Set Opacity of Text, Border, & More in CSS?
While changing the background image opacity is an intriguing design decision, adding transparency to other homepage elements may really make your design pop.
Let's look at how to use CSS to set the opacity of various elements, including text, borders, and more.
How to Set Opacity in CSS
The CSS opacity property is used to regulate the transparency of elements such as backgrounds, images, and text. This attribute has values between 0 and 1, where 1 corresponds to full opacity and 0 to complete transparency (i.e., invisible).
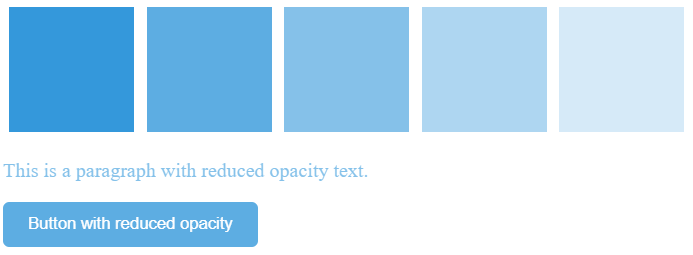
For instance, consider a div element styled with varying opacity values. The first div is fully opaque, while the last is entirely transparent, rendering it invisible.
The spaces between the div tags show different degrees of transparency, which gives designers a range of possibilities to produce dynamic and aesthetically pleasing layouts.
Consider the example having multiple boxes, text and a button.
<div class="custom-flex-container">
<div class="custom-box custom-first"></div>
<div class="custom-box custom-second"></div>
<div class="custom-box custom-third"></div>
<div class="custom-box custom-fourth"></div>
<div class="custom-box custom-fifth"></div>
<div class="custom-box custom-sixth"></div>
</div>
<p class="custom-text">This is a paragraph with reduced opacity text.</p>
<button class="custom-btn">Button with reduced opacity</button>
The CSS style for the above elements is defined as:
.custom-flex-container {
display: flex;
}
.custom-box {
width: 100px;
height: 100px;
margin: 5px;
}
.custom-first {
background: #3498db;
opacity: 1;
}
.custom-second {
background: #3498db;
opacity: .8;
}
.custom-third {
background: #3498db;
opacity: .6;
}
.custom-fourth {
background: #3498db;
opacity: .4;
}
.custom-fifth {
background: #3498db;
opacity: .2;
}
.custom-sixth {
background: #3498db;
opacity: 0;
}
.custom-text {
opacity: 0.6;
color: #3498db;
}
.custom-btn {
background-color: #3498db;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
opacity: 0.8;
cursor: pointer;
}
The output results of all the designs are as follows:

CSS Background Opacity
You can employ the CSS opacity property to adjust the transparency of an element's background. However, it's essential to note that using this property affects not only the styled element but also its child elements.
Let's consider an example in which we have one div element containing the text inside.
<div class="custom-div">
<p>Hello World</p>
</div>
For instance, if you apply the opacity property to a div containing text, both the div and its text become transparent, potentially hindering readability.
.custom-div {
width: 200px;
height: 200px;
background: #3498db;
opacity: .5;
padding: 20px;
}
Output results show that opacity also has an impact on the child element, that is, text.

To address this issue and set the opacity of an element without impacting its child elements, you can utilize the CSS shorthand background property along with RGBA color values. Unlike traditional RGB color codes, RGBA allows you to control both the color and the transparency of an element.
By adding an "a" to the RGB () prefix and specifying a fourth value between 0 and 1, you can finely tune the transparency. A value of 0 indicates complete transparency, while 1 signifies full opacity.
.custom-div {
width: 200px;
height: 200px;
background: rgba(52, 152, 219, 0.5);
padding: 20px;
}
Output results show that opacity has no impact on the text.

Text Opacity CSS
In CSS, modifying the opacity of text closely mirrors the process of adjusting the background opacity of an element. You can easily adjust the transparency of an element's background, text, borders, and other components with that opacity property.
However, when the goal is to alter only the text opacity, the CSS color property, in conjunction with RGBA color values, becomes the key.
Consider a scenario where a paragraph is delicately made transparent against a solid dark background. It is crucial, though, to strike a balance when tweaking text opacity. To ensure accessibility for users, especially those with vision-related disabilities, adherence to the current Web Content Accessibility Guidelines (WCAG) is imperative.
Let's consider the following example having a paragraph inside a div tag.
<div class="custom-body">
<p class="custom-paragraph">This is a paragraph with adjusted text opacity</p>
</div>
These guidelines stipulate a minimum color contrast ratio of 4.5:1 for standard text and 3:1 for more prominent text elements like headings.
.custom-body {
background: #32467B;
}
.custom-paragraph {
color: rgba(234, 240, 246, 0.8);
font-size: 54pt;
text-align: right;
}
Ensuring that all users can comfortably perceive and comprehend the text depends on this commitment to maintaining enough color contrast. According to WCAG, the large text includes fonts that are 18.66px and bold or larger or 24px or more prominent, making it accessible to a broader audience, including those with visual impairments.

Finding the ideal balance between accessibility and aesthetics guarantees a welcoming and positive user experience for a wide range of users.
Border Opacity CSS
In CSS, adjusting the opacity of a border shares similarities with setting the opacity of text. If the goal is to precisely define the opacity of an element's border without affecting other properties, the CSS shorthand border property, combined with RGBA color values, becomes essential.
Let's understand the concept of border opacity using the following HTML code.
<div class="custom-box"></div>
Consider a scenario where the border of a div is configured to appear black and highly transparent, creating a subtle shadow effect. With this method, designers can carefully adjust the border's transparency, opening up possibilities for eye-catching design elements.
.custom-box {
width: 300px;
height: 300px;
background: #3498db;
border: 20px solid rgba(2, 1, 0, 0.3);
}
The output represents the border opacity.

Image Opacity in CSS
Image Opacity in CSS allows you to control the transparency of an image, commonly implemented in conjunction with the hover selector for interactive styling. With this method, the opacity of the image can be altered to produce eye-catching visual effects when a user hovers over it.
There are two primary approaches: a transparent hover effect, where the image becomes transparent upon hover and returns to full opacity when the mouse moves away, and a reverse transparent hover effect, where the image starts somewhat transparent and turns fully opaque on hover.
Consider an example in which we will take one random image into 3 div tags through a free online source.
<div class="image-container">
<img class="custom-image1" src="https://source.unsplash.com/random/300x200" alt="Image 1">
<img class="custom-image2" src="https://source.unsplash.com/random/300x200" alt="Image 2">
<img class="custom-image3" src="https://source.unsplash.com/random/300x200" alt="Image 3">
</div>
For example, three images showcase these effects: one remains 30% transparent regardless of user interaction, another becomes 40% transparent only during hover, and the third starts at 50% transparency but shifts to 100% opacity upon hover.
.custom-image1 {
opacity: 0.3;
}
.custom-image2:hover {
opacity: 0.4;
}
.custom-image3 {
opacity: 0.5;
}
.custom-image3:hover {
opacity: 1.0;
}
.image-container {
display: flex;
justify-content: space-between;
margin-top: 20px;
}
.custom-image1,
.custom-image2,
.custom-image3 {
max-width: 200px;
height: auto;
}
Output should be like this, but you can get the experience of hovering by running the above code snippet.

CSS Opacity Gradient
In CSS, crafting an opacity gradient involves seamlessly transitioning from one color to another in a specified direction, be it top to bottom, left to right, or diagonally. Unlike a typical color shift (e.g., from red to blue), an opacity gradient showcases a color gradually transforming from fully opaque to fully transparent. To achieve this effect, the CSS opacity property isn't suitable.
Instead, the background property coupled with RGBA color values comes into play. The process aligns with changing background opacity but with a twist. It means using a "linear gradient" in place of defining the background property with a single set of RGBA color values.
Consider an example of having a div tag with the id 'custom-gradient' to visualize the gradient opacity impact.
<div id="custom-gradient"></div>
This is a flexible way to create interesting and subtle color transitions with different transparency levels. It also involves putting the gradient's direction and at least two color stops inside parentheses.
#custom-gradient {
height: 200px;
background: linear-gradient(to right, rgba(52, 152, 219, 1), rgba(52, 152, 219, 0));
}
The output represents the gradient opacity.

CSS Color Opacity
When it comes to adjusting the color opacity in CSS, we've explored various methods, such as utilizing the opacity property and the RGBA color model. However, there's an additional avenue for controlling color transparency: HSL colors. HSLA, a color system allowing the specification of hue, saturation, Lightness, and color transparency, mirrors the format of RGBA color codes.
Comprising three numbers enclosed in parentheses and preceded by "hsl," HSLA can incorporate a fourth value between 0 and 1 to determine color transparency.
While RGB color codes gauge the intensity of primary colors, HSL color codes encompass Hue, Saturation, and Lightness. Hue, measured in degrees from 0 to 360, designates color (e.g., 0 or 360 for red, 120 for green, 240 for blue).
Saturation and Lightness range from 0 to 100 percent, with 0% saturation representing grayscale shades and 100% providing full color. A lightness of 0% results in black, while 100% yields white.
Consider an example of having two div tags with different class names to observe their opacities.
<div class="custom-flex-container">
<div class="custom-div1"></div>
<div class="custom-div2"></div>
</div>
In the following example, the color of one div is set without an alpha parameter, making it fully opaque by default. Contrastingly, the color and opacity of another div are configured to be 60% transparent, showcasing the versatility of HSLA in achieving nuanced color variations with different levels of transparency.
.custom-flex-container {
display: flex;
}
.custom-div1 {
width: 150px;
height: 150px;
background: hsl(188, 100%, 37%);
}
.custom-div2 {
width: 300px;
height: 300px;
background: hsl(188, 100%, 37%, 0.6);
}

Final Words
Mastering CSS opacity opens creative possibilities for web designers. Whether adjusting the transparency of backgrounds, text, borders, or images, the diverse techniques explored, such as RGBA and HSLA color models, provide nuanced control over visual elements.
Understanding these techniques empowers designers to craft visually stunning and user-friendly websites, where opacity becomes a strategic design element rather than a mere stylistic choice.